One of my all time favorite Genesis-only plugins is Nick Croft's (AKA @Nick_theGeek) Genesis Featured Widget Amplified. It's a framework sort of widget that allows you to extend it without having to hack it's core. Nick's design around this plugin is incredible.
So let me walk you through some of the advantages of this incredible plugin. Even though this is in the FAQ of the plugin, I thought it would be beneficial to review the hooks and filters.
The Hooks
Genesis Featured Widget Amplified has several hooks. They are as follows:
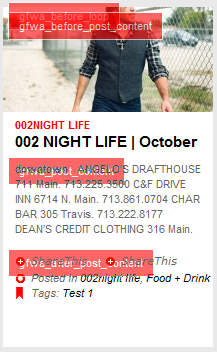
- gfwa_before_loop - before the query is formulated
- gfwa_before_post_content - before the content
- gfwa_post_content - standard content output
- gfwa_after_post_content - after content
- gfwa_endwhile - after the endwhile but before the endif
- gfwa_after_loop - after the loop endif
- gfwa_list_items - within additional list item loop
- gfwa_print_list_items - outside the additional list item loop, where list items are output
- gfwa_category_more - within the archive more link conditional block
- gfwa_after_category_more - after the archive more conditional block
- gfwa_form_first_column* within the widget form, end of first column
- gfwa_form_second_column* within the widget form, end of second column
*Note: These are misspelled in the code. On the FAQ form, they are spelled correctly; however, the hooks themselves are missing the 'n' at the end of column
I have updated my Genesis Hooks plugin to include these. So if you have Genesis Featured Widget Amplified and the Genesis Hooks plugins installed, you should be able to see all the Genesis Featured Widget Amplified's hooks.
The Filters
Genesis Featured Widget Amplified has a couple filters. They are as follows:
- gfwa_exclude_post_types - used to prevent post types from appearing in the post type list in the widget form
- gfwa_exclude_taxonomies - used to prevent taxonomies and related terms from appearing in the terms and taxonomies list in the widget form
Widget Instance Identification
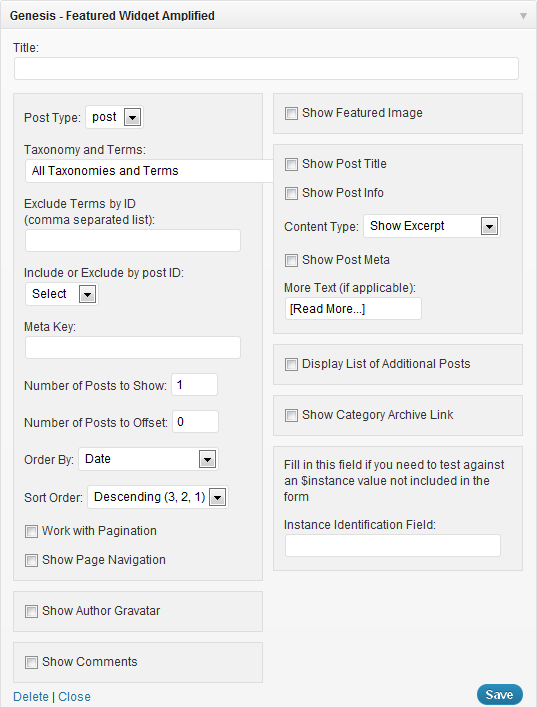
Much like the traditional conditionals work, you can locate and identify whether you are dealing with a specific widget instance or not with Genesis Featured Widget Amplified's custom identification field. This is a newly added field at the bottom.
Extending the Plugin
Now for those who love to "improve" plugins, rather, customize it more to one's needs, Nick has included two great hooks to enable this. They are: gfwa_form_first_column and gfwa_form_second_column. These two hooks will allow you to do whatever you'd like to the plugin, extending it beyond any needs that you may have.
So, if I wanted to ask the user if they wanted to display the number of comments for a particular post. I would first need to add it to the form:
[php]
//NOTE: gfwa_form_first_colum is the spelling of the widget-plugin in 0.7.2 (and backwards probably). This should be corrected to gfwa_form_first_column in the next version most likely.
add_action( 'gfwa_form_first_colum' , 'wps_gfwa_add_comments_to_form' );
function wps_gfwa_add_comments_to_form( $instance ) {
global $wp_widget_factory;
if ( ! isset( $instance['wps_comments'] ) )
$instance['wps_comments'] = '';
?>
<div style="background: #f1f1f1; border: 1px solid #DDD; padding: 10px 10px 0px 10px; margin-top: 10px; <?php gfwa_display_option( $instance, 'post_type', 'post', false ); ?>">
<p style="<?php gfwa_display_option( $instance, 'post_type', 'post', false ); ?>">
<input class="widget-control-save" id="<?php echo 'widget-' . $wp_widget_factory->widgets['Genesis_Featured_Widget_Amplified']->id_base . '-' . $wp_widget_factory->widgets['Genesis_Featured_Widget_Amplified']->number . '-wps_comments'; ?>" type="checkbox" name="<?php echo 'widget-' . $wp_widget_factory->widgets['Genesis_Featured_Widget_Amplified']->id_base . '[' . $wp_widget_factory->widgets['Genesis_Featured_Widget_Amplified']->number . '][wps_comments]'; ?>" value="1" <?php checked( 1, $instance['wps_comments'] ); ?> />
<label for="<?php echo 'widget-' . $wp_widget_factory->widgets['Genesis_Featured_Widget_Amplified']->id_base . '-' . $wp_widget_factory->widgets['Genesis_Featured_Widget_Amplified']->number . '-wps_comments'; ?>"><?php _e( 'Show Comments', 'wps-domain' ); ?></label>
</p>
</div>
<?php
}
[/php]
Then I would need to add it to the output via a hook:
[php]
add_action( 'gfwa_after_post_content' , 'wps_gfwa_do_add_comments' );
function wps_gfwa_do_add_comments( $instance ) {
global $post;
if ( isset( $instance['wps_comments'] ) ) {
echo '<span class="wps-comments"> Comments: ' . get_comments_number( $post->ID ) . '</span>';
}
}
[/php]
And as you can see it is outputted:

Other Examples
Example #1:
Take for instance, you want to add some customized post meta (not the way the plugin does it but the way you want to do it) to each one except one. First, without the hooks and the custom field, how could you easily do this?
So I first will unhook the standard post meta function and then I will add my own.
[php]
remove_action( 'gfwa_after_post_content', 'gfwa_do_post_meta', 10, 1 );
add_action( 'gfwa_after_post_content', 'wps_do_post_meta' );
[/php]
Next in my function, I will check to see if the widget is a specific widget to which I do not want to add any post meta, with a simple if-then statement: if ( $instance['custom_field'] == 'digital-edition' ) return;. Then I will add my own post meta using the standard Genesis shortcodes (post_categories & post_tags), customizing the attributes.
[php]
function wps_do_post_meta( $instance ) {
if ( $instance['custom_field'] == 'digital-edition' )
return;
// Add Post Meta
$post_meta = '[ post_categories before="Posted in "]<br /> [ post_tags before="Tags: "]'; //no space after initial bracket
printf( '<p class="post-meta">%s</p>', do_shortcode( $post_meta ) );
}
[/php]
Now this particular example could also be accomplished within the widget form by simply placing [ post_categories before="Posted in "]
[ post_tags before="Tags: "] inside the Post Meta information; however, there is a bug in the code that prevents this. I've already attempted to notify Nick regarding this, which is a simple fix. When he does fix this, this example just demonstrates the amazing customization flexibility.
Example #2:
Now, if on the admin side, I didn't want my client to use a specific post type in the Genesis Featured Widget Amplified for whatever reason, OR, I want to be able to include attachments in the widget, I would need to access the filter gfwa_exclude_post_types.
To include attachments:
[php]add_filter( 'gfwa_exclude_post_types' , 'wps_add_attachments_to_gfwa' );
function wps_add_attachments_to_gfwa( ) {
return array( '' );
}[/php]
To remove pages (and add attachments):
[php]add_filter( 'gfwa_exclude_post_types' , 'wps_remove_pages_from_gfwa' );
function wps_remove_pages_from_gfwa( ) {
return array( 'page' );
}[/php]
To remove pages only:
[php]add_filter( 'gfwa_exclude_post_types' , 'wps_remove_pages_attachments_from_gfwa' );
function wps_remove_pages_attachments_from_gfwa( ) {
return array( 'page' , 'attachments' );
}[/php]
Example #3:
An even more powerful use that parallels the previous filter is the filter with gfwa_exclude_taxonomies. This can enable you to have some private taxonomies for organizational reasons. Out of the box, none are filtered (caveat: for some reason, it does filter nav_menu, but I bet that's a simple oversight and really doesn't have any effect on the plugin).
To remove post Formats:
[php]add_filter( 'gfwa_exclude_taxonomies' , 'wps_remove_post_formats_from_gfwa' );
function wps_remove_post_formats_from_gfwa( ) {
return array( 'post_format' );
}[/php]
To remove Tags:
[php]add_filter( 'gfwa_exclude_taxonomies' , 'wps_remove_post_formats_from_gfwa' );
function wps_remove_post_formats_from_gfwa( ) {
return array( 'post_tag' );
}[/php]
To remove post Formats and Tags:
[php]add_filter( 'gfwa_exclude_taxonomies' , 'wps_remove_post_formats_from_gfwa' );
function wps_remove_post_formats_from_gfwa( ) {
return array( 'post_tag' , 'post_format' );
}[/php]
From a Developer's Perspective
Nick has an extensive roadmap for this plugin that includes the inclusion of post formats, the Grid loop and more on post types (plus more!). Nick has also committed to fixing the spelling of the two hooks, fixing the validation and esc_html() use (which was the post meta problem discussed earlier), and to include a post class filter to be able to do something like this:
[php]
add_filter( 'gfwa_post_class_filter' , 'wps_add_post_class_to_gfwa' );
function wps_add_post_class_to_gfwa( $instance ) {
return $instance['custom_field'];
}[/php]


Another eally helpful post Travis, thank you! The post class filter would be an awesome addition – I have two instances of gfwa within a sidebar that I’d like to control and style independently. So the mo i can encapsulate them in a div with the id from the $instance[‘custom_field’] but that doesn’t allow me to specify the entire widget with css.
Thanks so much! With this – I was able to make it work beautifully! Great post!
Superb plugin. I am using Genesis default Featured Post widget. Now this plugin makes my site look even better. Everyone should try this provided you make use of this widget.
Hi, is it possible to have a category (or 2) to exclude instead of a custom field?
You mentioned above that Nick has an extensive road map for the grid loop for this plugin – where can I find that?
Thank you
Thank you so much for sharing this info. We are trying to accomplish only highlighting the parent cateogory above the title using the Featured Widget Amplified plugin. I could probably do it using some examples of the functions above. Do you know if it is possible to only call for the Parent Category to appear?
Thanks so much for writing about Genesis it is so helpful.
Thank Travis for your tutorial, this is powerful plugin.
But Is this possible to display 2 (or 3) column of features post with that plugin? it’s maybe look like some kind of gird loop.
This is extremely helpful. I’m wondering if you might know if it’s possible to filter the results by a date taken from a custom field. That is, if I want to use this widget to show a custom post type called events, is it possible to only show events where my custom field “start_date” is >= today?
Thanks!
Yes it is. Please let me know if you need the code for this.
That would be great, thanks.
Hi Travis
I’d really appreciate the code David has asked for too. I have exactly the same issue.
Thanks!
Hi Travis
Any chance I could have the answer to David’s query too please? I have the exact same requirement.
Thanks!
Not sure what I’ve done wrong here but adding the comment code to widget.php in the plugin folder gave me white screen of death?
Hey Travis, I’m not sure if you’re still following comments on this post, or if you’d mind helping, but I sure hope so! I’m using Nick’s plugin to feature a custom post type on my site’s homepage from The Events Calendar by Modern Tribe. Under the custom post title, I would like to display additional meta from the events plugin. I’m pretty sure I need to use the “gfwa_before_post_content” hook for this and I looked up the div class for the event meta from the other plugin, which is “tribe-events-event-meta”.
Anyway, I tried to add the following to my PHP file… it doesn’t display the events meta on the first featured post, then breaks the 2nd and 3rd featured posts (I have it set to display 3). I’m not sure if I’m even close to coding this correctly at all… but if you have time to tell me where I’m going wrong, I would appreciate it! I’m not the most experienced with PHP language.
//* Customize the output to include events meta
add_filter(‘gfwa_before_post_content’, ‘custom_eventsmeta’);
function custom_eventsmeta() {
echo ”;
}
Wait, that code didn’t copy and paste correctly… this is what I have in my PHP file:
//* Customize the output to include events meta
add_filter(‘gfwa_before_post_content’, ‘custom_eventsmeta’);
function custom_eventsmeta() {
echo ‘(div class=”tribe-events-event-meta”)’;
}
But I have the div class line wrapped in these brackets < instead of the ( )… I guess I can't use those here because your comment form thinks it's html.