
How to Create a Widgetized Area on a Page Templates in Genesis?
Previously, you would check to see if the dynamic sidebar was active and then you would display the dynamic sidebar. Or, maybe you call the dynamic sidebar and include some default information if the sidebar was not active.
Genesis has now streamlined this for you. While version 1 is not 100% perfect, in Genesis 1.9 expect a minor improvement with the new genesis_widget_area() function. In this brief tutorial, I will walk through a home template and a portfolio widgetized template.
Home
So instead of something like this on a home page (home.php):
[php]
if ( is_active_sidebar( 'home' ) || is_active_sidebar( 'home-left' ) || is_active_sidebar( 'home-right' ) ) {
dynamic_sidebar( 'home' );
if ( is_active_sidebar( 'home-left' ) ) {
echo '</pre>
<div id="homepage-left">';
dynamic_sidebar( 'home-left' );
echo '</div>
<pre>
<!-- end #homepage-left -->';
}
if ( is_active_sidebar( 'home-right' ) ) {
echo '</pre>
<div id="homepage-right">';
dynamic_sidebar( 'home-right' );
echo '</div>
<pre>
<!-- end #homepage-right -->';
}
}
else {
genesis_standard_loop();
}
[/php]
You can now have something as simple as this:
[php]
if ( ! genesis_widget_area( 'home', array( 'before' => '<div class="home-slider widget-area">' ) ) && ! genesis_widget_area( 'home-left' ) && ! genesis_widget_area( 'home-right' ) )
genesis_standard_loop();
[/php]
Or, if you prefer (without the loop default):
[php]
genesis_widget_area( 'home', array( 'before' => '<div class="home widget-area">', ) );
genesis_widget_area( 'home-left', array( 'before' => '<div class="home-left widget-area">', ) );
genesis_widget_area( 'home-right', array( 'before' => '<div class="home-right widget-area">', ) );
[/php]
Regardless, you still need to register the widget/sidebar areas in functions.php.
[php]
// Register Sidebars
genesis_register_sidebar(
array(
'id' => 'home',
'name' => __( 'Home', 'child' ),
'description' => __( 'This is the home main section.', 'child' ),
)
);
genesis_register_sidebar(
array(
'id' => 'home-left',
'name' => __( 'Home Left', 'child' ),
'description' => __( 'This is the home left section.', 'child' ),
)
);
genesis_register_sidebar(
array(
'id' => 'home-right',
'name' => __( 'Home Right', 'child' ),
'description' => __( 'This is the home right section.', 'child' ),
)
);
[/php]
Widgetized Page Template: Portfolio
You could also create a portfolio page template this way as well. First, create a file named page-portfolio.php (NOTE: A file named this way will automatically become the page template of any page named Portfolio, so if you want to avoid this [though against WordPress Coding Standards], name the file page_portfolio.php). Then copy the following into it. This will go into your child theme folder along with home.php (if there is one), functions.php, and style.css.
[php]
/**
* Template Name: Portfolio Template
*
* This file is responsible for generating a widgetized
* portfolio page template forcing a full-width
* layout, removes post info & post meta and adds portfolio class.
*
* @category Child
* @package Templates
* @author Travis Smith <[email protected]>
* @copyright Copyright (c) 2012, Travis Smith
* @license http://opensource.org/licenses/gpl-2.0.php GNU Public License
* @since 1.0.0
*
*/
//Remove Post Info / Meta
remove_action( 'genesis_before_post_content', 'genesis_post_info' );
remove_action( 'genesis_after_post_content', 'genesis_post_meta' );
//Forces pre-layout
add_filter( 'genesis_pre_get_option_site_layout', '__genesis_return_full_width_content' );
add_filter( 'body_class', 'minfolio_add_portfolio_widgetized_body_class' );
/**
* Add page specific body class
*
* @param $classes array Body Classes
* @return $classes array Modified Body Classes
*/
function minfolio_add_portfolio_widgetized_body_class( $classes ) {
$classes[] = 'portfolio-widgetized';
return $classes;
}
// Remove default content / loop
remove_action( 'genesis_loop', 'genesis_do_loop' );
add_action( 'genesis_loop', 'minfolio_portfolio_widget' );
/**
* Add the Portfolio widget area
*
* @uses genesis_widget_area() Conditionally displays a sidebar, wrapped in a div by default.
*/
function minfolio_portfolio_widget() {
genesis_widget_area( 'portfolio', array( 'before' => '<div class="portfolio widget-area">', ) );
}
[/php]
If you don't want the portfolio widget area to be wrapped in a div you would use this instead:
[php]
genesis_widget_area( 'portfolio', array( 'before' => '', 'after' => '', ) );
[/php]
Hopefully the commentation makes the code easy to follow. If you are wondering what all the @category, @package, @uses, etc. are, don't worry, you are not the only ones. Funny thing is that Genesis didn't start getting some of this type of documentation until Genesis 1.7 and 1.8 (primarily). For more information, please refer to Michael Fields's Theme Documentation post. If you are a child theme developer, I highly encourage you to have your code vetted and validated with @GaryJ (Gary Jones). You can contact Gary via Twitter, the #genesiswp IRC channel (almost any time! though if he doesn't answer leave the IRC open [if you can unlike me] until he does...he ALWAYS does), Facebook, or somewhere. You are guaranteed to learn something!
NOTE: Currently, the default 'before' argument is '<div class="widget-area">'. Hopefully in the next version of Genesis, this will change to something like this: '<div class="' . $id . ' widget-area">' to include the id automatically in the argument as that would be extremely helpful thus reducing the code for me to just genesis_widget_area( 'home' );
[Infographic] WPJedi WordPress Plugins 101
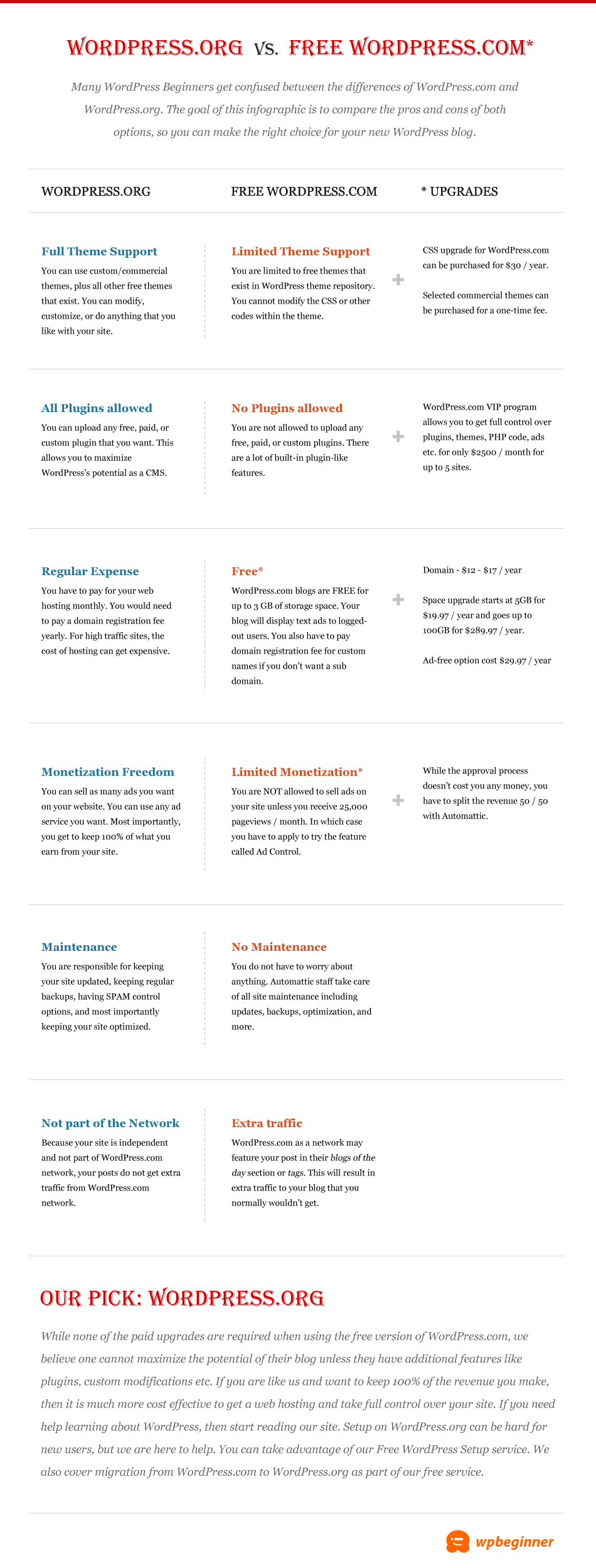
[Infographic] WPBeginner WordPress.com v. WordPress.org
[Infographic] Move to WordPress.org (self-hosted)?
- « Previous Page
- 1
- …
- 21
- 22
- 23
- 24
- 25
- …
- 61
- Next Page »