Ok, surprisingly, there is little to nothing written on the fun Easter Egg within the Genesis loop. So with little to no coding knowledge one can easily take advantage of this rarely known secret.
So with this, your possibilities are almost endless. You can do anything rather quickly. So what are the steps:

- Create a New Page
- Select Blog Template
- Add a query_args custom field
Category Pages
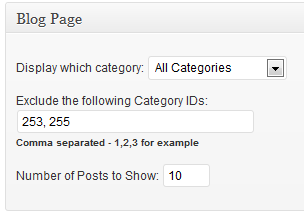
First, you can create Category Pages, if and only if you have not removed it from the Theme Settings > Blog Page. So in the image below, I cannot use categories 255 and 253 for my query_args.
Custom Post Type Pages
Second, you can easily create Custom Post Type templates, using this method as well. While you won't be able to set or arrange all the specific fields as you may want or have the customizations like remove_post_info or remove_post_meta, you can quickly create these.
Now many plugins that have custom fields come with shortcodes on entering those custom fields into the body of the test, just as AgentPress even does. However, for those that do not have those shortcodes, you can easily add this to your functions.php to get those custom fields outputted.
***NOTE: The following shortcuts are done on a per post basis. If you do this on the template page, it will not work. It must be done on the posts of the custom post type for each post.
[php]
/**
* Returns the value of a custom field.
*
* Supported shortcode attributes are:
* field (field name),
*
* @author Travis Smith
* @param array $atts Shortcode attributes
* @return string Shortcode output
*/
add_shortcode( 'post_field', 'wps_post_field_shortcode' );
function wps_post_field_shortcode( $atts ) {
$defaults = array(
'field' => '',
);
$atts = shortcode_atts( $defaults, $atts );
return genesis_get_custom_field( $atts['field'] );
}
[/php]
To use this shortcode, simply enter the field id, so that: [post_field field="the-custom-field-id"] and it will appear.
Now, when the page displays the various custom post types content items (or posts), then they will appear in default fashion with post meta, post info, etc. However, one way I easily remove post info or post meta is using a custom field again. However, you need to make sure you have this conditional function in your functions.php file. Something like this:
[php]
// Customize the post meta function
add_filter( 'genesis_post_info', 'wps_post_info_filter' );
function wps_post_info_filter( $post_info ) {
if ( genesis_get_custom_field ( 'wps_no_post_info' ) ) //again, no_post_info can be whatever you name your custom field
$post_info = '';
return $post_info;
}
// Customize the post meta function
add_filter( 'genesis_post_meta', 'post_meta_filter' );
function post_meta_filter( $post_meta ) {
if ( genesis_get_custom_field ( 'wps_no_post_meta' ) ) //again, no_post_info can be whatever you name your custom field
$post_meta = '';
return $post_meta;
}}
[/php]
If you wanted, you could also use the various possible shortcodes available to you and conditionally set your post meta and post info. StudioPress has an excellent Shortcodes Reference Guide.
The functions then would look something like this:
[php]
// Customize the post meta function
add_filter( 'genesis_post_info', 'wps_post_info_filter' );
function wps_post_info_filter( $post_info ) {
if ( genesis_get_custom_field ( 'wps_no_post_info' ) ) //again, no_post_info can be whatever you name your custom field
$post_info = genesis_get_custom_field ( 'wps_post_info' );
return $post_info;
}
// Customize the post meta function
add_filter( 'genesis_post_meta', 'post_meta_filter' );
function post_meta_filter( $post_meta ) {
if ( genesis_get_custom_field ( 'wps_post_meta' ) ) //again, no_post_info can be whatever you name your custom field
$post_meta = genesis_get_custom_field ( 'wps_post_meta' );
return $post_meta;
}
[/php]