
For one of my projects, I was asked to make the entire WordPress Blog login protected whereby people had to request via a form on the site for access. In doing this everyone was redirected to the login form without a registration link (because they did not want to use the traditional WordPress registration and preferred a manual registration). Anyways, I had to add a message on the login screen to point people to a contact form. Since WordPress 2.8, you can add a custom_login_message. There are a ton of plugins that will help you customize the look of the login screen; however, none that I could find helped you add any text or links to the login screen without simply highjacking the core code or replacing all of the wp-login.php file with a custom one. So here is what you can do:
[php]function custom_login_message() {
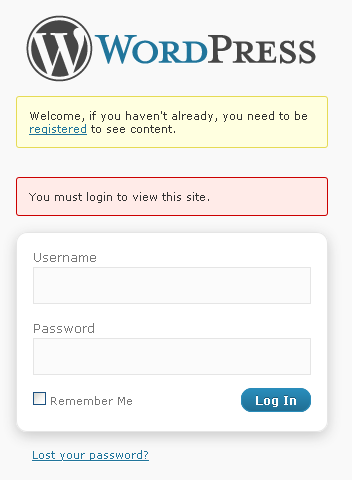
$message = "<p class='message'>Welcome, if you haven't already, you need to be <a href='http://photoblog.smithsaga.com/registration/'>registered</a> to see content.</p><br />";
return $message;
}
add_filter('login_message', 'custom_login_message');
?>[/php]
The p class='message' puts the message in a yellow box. If you prefer red, simply change message to login_error.
And if you want a custom message on the registration screen:
[php]function custom_register_message() {
$message = "<p class='message'>Welcome, if you haven't already, you need to be <a href='http://photoblog.smithsaga.com/registration/'>registered</a> to see content.</p><br />";
return $message;
}
add_filter('register_message', 'custom_register_message');
[/php]


Interesting… Are you saying I can modify this to change what WordPress outputs for the div id=”login_error”? Right now my only solution is to use a display:none for the “a” tag within this div to remove what it outputs.
If so can you explain exactly how I can change the “login_error” text? I’d post this on WP.org if you can as well because a few people have tried to do this without success. Thank you!!
Trevor
hello travis. thanks for this tutorial. it’s working great! however, can you teach me how to remove the login message on the ‘log out’ page??? thanks.
Hello Elie,
Check out: https://wpsmith.net/wordpress/how-to-add-a-custom-login-logout-message-in-wordpress/
Thanks,
Great function!
I was wondering, is there an easy way to add a custom message for the registration page as well?
I know your Smithers Login will do it, but my site is a little Plugin Heavy and I already have Register Plus Redux installed, and wouldn’t want any conflicts.
All help really, massively appreciated!
Thanks
Hello Justin,
I believe there is. With WordPress 3.0-3.1, you should be able to use the hooks before_signup_form and after_signup_form. So something like this should work, but I haven’t tested it. Please let me know if it works!
[php]<?php
//Add Style
function my_register_stylesheet() {
?>
<style type="text/css">
.mu_alert { font-weight:700; padding:10px; color:#333333; background:#ffffe0; border:1px solid #e6db55; }
</style>
<?php
}
add_action( ‘wp_head’, ‘my_register_stylesheet’ );
//Add Message
add_action(‘before_signup_form’,’my_registration_custom_msg’);
function my_registration_custom_msg() { ?>
<div class="mu_alert">
TEST
</div>
<?php }
?>[/php]
Hello, Travis! How can I modify the message in the screen upon new user’s clicking the Register button? As of now it says, “Registration completed. Log in now.” I want to change it into: “Please check your email to activate your account.” Thank you.