Recently, someone contacted me to develop a custom post type setup for their website, and they were lamenting how there is nothing on the web that succinctly walks them through the process: soup to nuts. So here's my attempt! However, I am going to assume basic knowledge of custom post types. If you haven't read through my Understanding Custom Post Types series yet, you may want to do that.
First, I created a new php file called wps-admin-functions.php. This is where we will house our Custom Post Types, Taxonomies, and Metaboxes. We could have added this to our theme’s function.php file but this will allow us to have a separate file dedicated to our newly added features. To do this, simply create a new text document in your favorite text editor and save as wps-admin-functions.php.
1. Register your Custom Post Type
[php]<?php
// registration code for discbrakes post type
function wps_register_discbrakes_posttype() {
$labels = array(
'name' => _x( 'Disc Brakes', 'post type general name' ),
'singular_name' => _x( 'Disc Brake', 'post type singular name' ),
'add_new' => _x( 'Add New', 'Disc Brake'),
'add_new_item' => __( 'Add New Disc Brake '),
'edit_item' => __( 'Edit Disc Brake '),
'new_item' => __( 'New Disc Brake '),
'view_item' => __( 'View Disc Brake '),
'search_items' => __( 'Search Disc Brakes '),
'not_found' => __( 'No Disc Brake found' ),
'not_found_in_trash' => __( 'No Disc Brakes found in Trash' ),
'parent_item_colon' => ''
);
$supports = array( 'title' , 'editor' , 'thumbnail' , 'excerpt' , 'revisions' );
$post_type_args = array(
'labels' => $labels,
'singular_label' => __( 'Disc Brake' ),
'public' => true,
'show_ui' => true,
'publicly_queryable' => true,
'query_var' => true,
'capability_type' => 'post',
'has_archive' => true,
'hierarchical' => false,
'rewrite' => array( 'slug' => 'discbrakes' ),
'supports' => $supports,
'menu_position' => 5,
'taxonomies' => array( 'wps_axlesizes' ),
'menu_icon' => 'http://mydomain.com/wp-content/themes/lib/images/discbrakes-icon.png'
);
register_post_type( 'wps_discbrakes' , $post_type_args );
}
add_action( 'init', 'wps_register_discbrakes_posttype' );
[/php]
Notice in this code that I associate my custom post type with my coming custom taxonomy: 'taxonomies' => array( 'wps_axlesizes' ),. Also, note that I am using a prefix on both my custom post type and taxonomy. The reason this is done is that there may be a naming conflict with a plugin or other code in your theme. The prefix uniquely identifies it to prevent this. It is a best practice, and make sure you do not use the wp_ or genesis_ prefixes.
2. Register your Custom Taxonomy
[php]<?php
// registration code for AxleSizes taxonomy
function wps_register_axlesizes_tax() {
$labels = array(
'name' => _x( 'Axle Sizes', 'taxonomy general name' ),
'singular_name' => _x( 'Axle Size', 'taxonomy singular name' ),
'add_new' => _x( 'Add New Axle Size', 'Axle Size'),
'add_new_item' => __( 'Add New Axle Size' ),
'edit_item' => __( 'Edit Axle Size' ),
'new_item' => __( 'New Axle Size' ),
'view_item' => __( 'View Axle Size' ),
'search_items' => __( 'Search Axle Sizes' ),
'not_found' => __( 'No Axle Size found' ),
'not_found_in_trash' => __( 'No Axle Size found in Trash' ),
);
$pages = array( 'wps_discbrakes' );
$args = array(
'labels' => $labels,
'singular_label' => __( 'Axle Size' ),
'public' => true,
'show_ui' => true,
'hierarchical' => false,
'show_tagcloud' => false,
'show_in_nav_menus' => true,
'rewrite' => array('slug' => 'axle-sizes'),
);
register_taxonomy( 'wps_axlesizes' , $pages , $args );
}
add_action( 'init' , 'wps_register_axlesizes_tax' );[/php]
 Notice in the registration, the taxonomy is associated with my custom post type:
Notice in the registration, the taxonomy is associated with my custom post type: $pages = array( 'wps_discbrakes' );.
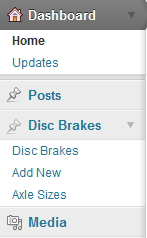
Once these are registered, you should see your custom post type to the left under POST.
3. Create my Metaboxes
With metaboxes, you can go the long way; however, I prefer to use a class. Soon WordPress will have a metabox class, hopefully in WordPress 3.3, so this section will be rendered "obsolete" yet still usable. First, download the custom metabox code from GitHub. For a great explanation of the code, see Bill Erickson's tutorial. Because of the tutorial, I won't break down this section.
Once downloaded, place the metabox folder in your lib folder in the child theme folder so that: CHILD_URL . '/lib/metabox/init.php'
So the file structure is
CHILD-THEME-FOLDER
- IMAGES FOLDER
- LIB FOLDER
- METABOX FOLDER
- IMAGES FOLDER
- wps-admin-functions.php
- functions.php
- style.css
- readme.txt
[php]<?php
// Create Metaboxes
$prefix = '_wps_';
add_filter( 'cmb_meta_boxes', 'wps_create_metaboxes' );
function wps_create_metaboxes() {
global $prefix;
$meta_boxes[] = array(
'id' => 'disk-brakes-info',
'title' => 'Disk Brakes Information',
'pages' => array( 'wps_discbrakes' ), // post type
'context' => 'normal',
'priority' => 'low',
'show_names' => true, // Show field names left of input
'fields' => array(
array(
'name' => 'Instructions',
'desc' => 'In the right column upload a featured image. Make sure this image is at least 900x360px wide. Then fill out the information below.',
'id' => $prefix . 'title',
'type' => 'title',
),
array(
'name' => 'Part Number',
'desc' => 'Enter the part number (e.g., XXXXXXX)',
'id' => $prefix . 'part_number',
'type' => 'text'
),
array(
'name' => 'Rotor',
'desc' => '',
'id' => $prefix . 'rotor',
'type' => 'select',
'options' => array(
array('name' => 'Stainless Steel', 'value' => 'stainless-steel'),
array('name' => 'E-Coat (Black)', 'value' => 'e-coat-black'),
array('name' => 'Option Three', 'value' => 'none')
)
),
array(
'name' => 'Caliper',
'desc' => '',
'id' => $prefix . 'caliper',
'type' => 'select',
'options' => array(
array('name' => 'Stainless Steel', 'value' => 'stainless-steel'),
array('name' => 'E-Coat (Black)', 'value' => 'e-coat-black'),
array('name' => 'Option Three', 'value' => 'none')
)
),
array(
'name' => 'Mounting Bracket',
'desc' => '',
'id' => $prefix . 'mounting_bracket',
'type' => 'select',
'options' => array(
array('name' => 'Stainless Steel', 'value' => 'stainless-steel'),
array('name' => 'E-Coat (Black)', 'value' => 'e-coat-black'),
array('name' => 'Option Three', 'value' => 'none')
)
),
array(
'name' => 'Weight per Axle Set',
'desc' => 'e.g., 45 LBS.',
'id' => $prefix . 'weight_per_axle_set',
'type' => 'text'
),
),
);
return $meta_boxes;
}
// Initialize the metabox class
add_action( 'init', 'be_initialize_cmb_meta_boxes', 9999 );
function be_initialize_cmb_meta_boxes() {
if ( !class_exists( 'cmb_Meta_Box' ) ) {
require_once(CHILD_DIR . '/lib/metabox/init.php');
}
}
[/php]
This will create the metaboxes for the custom post type.

4. Clear Permalinks
Now in your admin area, navigate to Settings > Permalinks and click Save Changes. This will flush and clear your permalinks. This is important if you are getting strange 404 Page Not Found errors.
So our finished product is this: wps-admin-functions.php
[php]
<?php
/**
* Admin Functions
*
* This file is responsible for registering the
* custom post types, taxonomies, and metaboxes.
*
* @author Travis Smith <[email protected]>
* @copyright Copyright (c) 2011, Travis Smith
* @license http://opensource.org/licenses/gpl-2.0.php GNU Public License
*
*/
// registration code for discbrakes post type
// registration code for discbrakes post type
function wps_register_discbrakes_posttype() {
$labels = array(
'name' => _x( 'Disc Brakes', 'post type general name' ),
'singular_name' => _x( 'Disc Brake', 'post type singular name' ),
'add_new' => _x( 'Add New', 'Disc Brake'),
'add_new_item' => __( 'Add New Disc Brake '),
'edit_item' => __( 'Edit Disc Brake '),
'new_item' => __( 'New Disc Brake '),
'view_item' => __( 'View Disc Brake '),
'search_items' => __( 'Search Disc Brakes '),
'not_found' => __( 'No Disc Brake found' ),
'not_found_in_trash' => __( 'No Disc Brakes found in Trash' ),
'parent_item_colon' => ''
);
$supports = array( 'title' , 'editor' , 'thumbnail' , 'excerpt' , 'revisions' );
$post_type_args = array(
'labels' => $labels,
'singular_label' => __( 'Disc Brake' ),
'public' => true,
'show_ui' => true,
'publicly_queryable' => true,
'query_var' => true,
'capability_type' => 'post',
'has_archive' => true,
'hierarchical' => false,
'rewrite' => array( 'slug' => 'discbrakes' ),
'supports' => $supports,
'menu_position' => 5,
'taxonomies' => array( 'wps_axlesizes' ),
'menu_icon' => 'http://mydomain.com/wp-content/themes/lib/images/discbrakes-icon.png'
);
register_post_type( 'wps_discbrakes' , $post_type_args );
}
add_action( 'init', 'wps_register_discbrakes_posttype' );
// registration code for AxleSizes taxonomy
function wps_register_axlesizes_tax() {
$labels = array(
'name' => _x( 'Axle Sizes', 'taxonomy general name' ),
'singular_name' => _x( 'Axle Size', 'taxonomy singular name' ),
'add_new' => _x( 'Add New Axle Size', 'Axle Size'),
'add_new_item' => __( 'Add New Axle Size' ),
'edit_item' => __( 'Edit Axle Size' ),
'new_item' => __( 'New Axle Size' ),
'view_item' => __( 'View Axle Size' ),
'search_items' => __( 'Search Axle Sizes' ),
'not_found' => __( 'No Axle Size found' ),
'not_found_in_trash' => __( 'No Axle Size found in Trash' ),
);
$pages = array( 'wps_discbrakes' );
$args = array(
'labels' => $labels,
'singular_label' => __( 'Axle Size' ),
'public' => true,
'show_ui' => true,
'hierarchical' => false,
'show_tagcloud' => false,
'show_in_nav_menus' => true,
'rewrite' => array('slug' => 'axle-sizes'),
);
register_taxonomy( 'wps_axlesizes' , $pages , $args );
}
add_action( 'init' , 'wps_register_axlesizes_tax' );
// Create Metaboxes
$prefix = '_wps_';
add_filter( 'cmb_meta_boxes', 'wps_create_metaboxes' );
function wps_create_metaboxes() {
global $prefix;
$meta_boxes[] = array(
'id' => 'disk-brakes-info',
'title' => 'Disk Brakes Information',
'pages' => array( 'wps_discbrakes' ), // post type
'context' => 'normal',
'priority' => 'low',
'show_names' => true, // Show field names left of input
'fields' => array(
array(
'name' => 'Instructions',
'desc' => 'In the right column upload a featured image. Make sure this image is at least 900x360px wide. Then fill out the information below.',
'id' => $prefix . 'title',
'type' => 'title',
),
array(
'name' => 'Part Number',
'desc' => 'Enter the part number (e.g., XXXXXXX)',
'id' => $prefix . 'part_number',
'type' => 'text'
),
array(
'name' => 'Rotor',
'desc' => '',
'id' => $prefix . 'rotor',
'type' => 'select',
'options' => array(
array('name' => 'Stainless Steel', 'value' => 'stainless-steel'),
array('name' => 'E-Coat (Black)', 'value' => 'e-coat-black'),
array('name' => 'Option Three', 'value' => 'none')
)
),
array(
'name' => 'Caliper',
'desc' => '',
'id' => $prefix . 'caliper',
'type' => 'select',
'options' => array(
array('name' => 'Stainless Steel', 'value' => 'stainless-steel'),
array('name' => 'E-Coat (Black)', 'value' => 'e-coat-black'),
array('name' => 'Option Three', 'value' => 'none')
)
),
array(
'name' => 'Mounting Bracket',
'desc' => '',
'id' => $prefix . 'mounting_bracket',
'type' => 'select',
'options' => array(
array('name' => 'Stainless Steel', 'value' => 'stainless-steel'),
array('name' => 'E-Coat (Black)', 'value' => 'e-coat-black'),
array('name' => 'Option Three', 'value' => 'none')
)
),
array(
'name' => 'Weight per Axle Set',
'desc' => 'e.g., 45 LBS.',
'id' => $prefix . 'weight_per_axle_set',
'type' => 'text'
),
),
);
return $meta_boxes;
}
// Initialize the metabox class
add_action( 'init', 'wps_initialize_cmb_meta_boxes', 9999 );
function wps_initialize_cmb_meta_boxes() {
if ( !class_exists( 'cmb_Meta_Box' ) ) {
require_once(CHILD_DIR . '/lib/metabox/init.php');
}
}
[/php]