In my other post on How to Create a Custom Button in Gravity Forms with a Terms of Service Button Example, I mentioned the very important hook: gform_editor_js. However, what are the various field settings used for the various buttons?
So to get your custom field to have its property placement fields appear you will need to do something like this:
[php]
// Now we execute some javascript technicalities for the field to load correctly
add_action( "gform_editor_js", "wps_gform_editor_js" );
function wps_gform_editor_js(){
?>
<script type='text/javascript'>
jQuery(document).ready(function($) {
// from forms.js; can add custom "tos_setting" as well
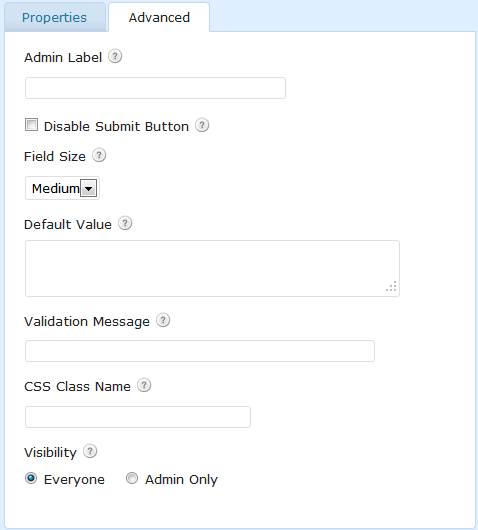
fieldSettings["my-custom-field"] = ".label_setting, .description_setting, .admin_label_setting, .size_setting, .default_value_textarea_setting, .error_message_setting, .css_class_setting, .visibility_setting, .tos_setting"; //this will show all the fields of the Paragraph Text field minus a couple that I didn't want to appear.
});
</script>
<?php
}
[/php]
You can also add the fields based on field type:
[php]
// Now we execute some javascript technicalitites for the field to load correctly
add_action( "gform_editor_js", "wps_gform_editor_js" );
function wps_gform_editor_js(){
?>
<script type='text/javascript'>
jQuery(document).ready(function($) {
// from forms.js; can add custom "tos_setting" as well
fieldSettings["my-custom-field"] = fieldSettings["textarea"];
});
</script>
<?php
}
[/php]
And finally can also add the fields based on field type, plus whatever custom field placements:
[php]
// Now we execute some javascript technicalitites for the field to load correctly
add_action( "gform_editor_js", "wps_gform_editor_js" );
function wps_gform_editor_js(){
?>
<script type='text/javascript'>
jQuery(document).ready(function($) {
// from forms.js; can add custom "tos_setting" as well
fieldSettings["my-custom-field"] = fieldSettings["textarea"] + ", .my_custom_setting";
});
</script>
<?php
}
[/php]
Click to reveal ALL the [expand title="Field Settings"]
- address: .conditional_logic_field_setting, .prepopulate_field_setting, .error_message_setting, .label_setting, .admin_label_setting, .address_setting, .rules_setting, .description_setting, .visibility_setting, .css_class_setting,
- captcha: .captcha_type_setting, .captcha_size_setting, .captcha_fg_setting, .captcha_bg_setting, .conditional_logic_field_setting, .captcha_language_setting, .captcha_theme_setting, .error_message_setting, .label_setting, .description_setting, .css_class_setting,
- checkbox: .conditional_logic_field_setting, .prepopulate_field_setting, .error_message_setting, .label_setting, .admin_label_setting, .choices_setting, .rules_setting, .visibility_setting, .description_setting, .css_class_setting,
- date: .conditional_logic_field_setting, .prepopulate_field_setting, .error_message_setting, .label_setting, .admin_label_setting, .rules_setting, .date_input_type_setting, .duplicate_setting, .visibility_setting, .date_format_setting, .default_value_setting, .description_setting, .css_class_setting,
- donation : .conditional_logic_field_setting, .donation_field_type_setting, .prepopulate_field_setting, .error_message_setting, .label_setting, .admin_label_setting, .rules_setting, .default_value_setting, .description_setting, .css_class_setting,
- email: .conditional_logic_field_setting, .prepopulate_field_setting, .error_message_setting, .label_setting, .email_confirm_setting, .admin_label_setting, .size_setting, .rules_setting, .visibility_setting, .duplicate_setting, .default_value_setting, .description_setting, .css_class_setting,
- fileupload: .conditional_logic_field_setting, .error_message_setting, .label_setting, .admin_label_setting, .rules_setting, .file_extensions_setting, .visibility_setting, .description_setting, .css_class_setting,
- hidden: .prepopulate_field_setting, .label_setting, .default_value_setting,
- html: .label_setting, .content_setting, .conditional_logic_field_setting, .disable_margins_setting, .css_class_setting,
- name: .conditional_logic_field_setting, .prepopulate_field_setting, .error_message_setting, .label_setting, .admin_label_setting, .name_format_setting, .rules_setting, .visibility_setting, .description_setting, .css_class_setting,
- number: .conditional_logic_field_setting, .prepopulate_field_setting, .error_message_setting, .label_setting, .admin_label_setting, .size_setting, .range_setting, .rules_setting, .visibility_setting, .duplicate_setting, .default_value_setting, .description_setting, .css_class_setting,
- option : .product_field_setting, .option_field_type_setting, .conditional_logic_field_setting, .prepopulate_field_setting, .label_setting, .admin_label_setting, .default_value_setting, .description_setting, .css_class_setting,
- page: .next_button_setting, .previous_button_setting, .css_class_setting, .conditional_logic_page_setting, .conditional_logic_nextbutton_setting,
- password: .conditional_logic_field_setting, .error_message_setting, .label_setting, .admin_label_setting, .rules_setting, .duplicate_setting, .description_setting, .css_class_setting, .password_strength_setting
- phone: .conditional_logic_field_setting, .prepopulate_field_setting, .error_message_setting, .label_setting, .admin_label_setting, .rules_setting, .duplicate_setting, .visibility_setting, .default_value_setting, .description_setting, .phone_format_setting, .css_class_setting,
- post_category: .conditional_logic_field_setting, .prepopulate_field_setting, .error_message_setting, .admin_label_setting, .post_category_checkbox_setting, .post_category_initial_item_setting, .label_setting, .size_setting, .rules_setting, .visibility_setting, .duplicate_setting, .description_setting, .css_class_setting,
- post_content: .conditional_logic_field_setting, .prepopulate_field_setting, .error_message_setting, .admin_label_setting, .maxlen_setting, .post_content_template_setting, .post_status_setting, .post_category_setting, .post_author_setting, .label_setting, .size_setting, .rules_setting, .visibility_setting, .default_value_textarea_setting, .description_setting, .css_class_setting,
- post_custom_field: .conditional_logic_field_setting, .prepopulate_field_setting, .error_message_setting, .post_custom_field_setting, .post_custom_field_type_setting, .label_setting, .size_setting, .rules_setting, .visibility_setting, .duplicate_setting, .default_value_setting, .description_setting, .css_class_setting,
- post_excerpt: .conditional_logic_field_setting, .prepopulate_field_setting, .error_message_setting, .admin_label_setting, .maxlen_setting, .post_status_setting, .post_category_setting, .post_author_setting, .label_setting, .size_setting, .rules_setting, .visibility_setting, .default_value_textarea_setting, .description_setting, .css_class_setting,
- post_image: .conditional_logic_field_setting, .error_message_setting, .admin_label_setting, .post_image_setting, .label_setting, .rules_setting, .description_setting, .css_class_setting,
- post_tags: .conditional_logic_field_setting, .prepopulate_field_setting, .error_message_setting, .admin_label_setting, .label_setting, .post_tag_type_setting, .size_setting, .rules_setting, .visibility_setting, .default_value_setting, .description_setting, .css_class_setting,
- post_title: .conditional_logic_field_setting, .prepopulate_field_setting, .error_message_setting, .admin_label_setting, .post_title_template_setting, .post_status_setting, .post_category_setting, .post_author_setting, .label_setting, .size_setting, .rules_setting, .visibility_setting, .default_value_setting, .description_setting, .css_class_setting,
- price: .rules_setting, .duplicate_setting,
- product: .product_field_type_setting, .conditional_logic_field_setting, .prepopulate_field_setting, .label_setting, .admin_label_setting, .description_setting, .css_class_setting,
- quantity : .product_field_setting, .quantity_field_type_setting, .conditional_logic_field_setting, .prepopulate_field_setting, .label_setting, .admin_label_setting, .default_value_setting, .description_setting, .css_class_setting,
- radio: .conditional_logic_field_setting, .prepopulate_field_setting, .error_message_setting, .label_setting, .admin_label_setting, .choices_setting, .rules_setting, .visibility_setting, .duplicate_setting, .description_setting, .css_class_setting,
- section: .conditional_logic_field_setting, .label_setting, .description_setting, .visibility_setting, .css_class_setting,
- select: .conditional_logic_field_setting, .prepopulate_field_setting, .error_message_setting, .label_setting, .admin_label_setting, .size_setting, .choices_setting, .rules_setting,.duplicate_setting, .visibility_setting, .description_setting, .css_class_setting,
- shipping: .shipping_field_type_setting, .conditional_logic_field_setting, .prepopulate_field_setting, .label_setting, .admin_label_setting, .description_setting, .css_class_setting,
- singleproduct: .base_price_setting, .disable_quantity_setting, .rules_setting, .duplicate_setting,
- singleshipping: .base_price_setting,
- text: .conditional_logic_field_setting, .prepopulate_field_setting, .error_message_setting, .label_setting, .admin_label_setting, .size_setting, .maxlen_setting, .password_field_setting, .rules_setting, .visibility_setting, .duplicate_setting, .default_value_setting, .description_setting, .css_class_setting,
- textarea: .conditional_logic_field_setting, .prepopulate_field_setting, .error_message_setting, .label_setting, .admin_label_setting, .maxlen_setting, .size_setting, .rules_setting, .visibility_setting, .duplicate_setting, .default_value_textarea_setting, .description_setting, .css_class_setting,
- time: .conditional_logic_field_setting, .prepopulate_field_setting, .error_message_setting, .label_setting, .admin_label_setting, .rules_setting, .duplicate_setting, .visibility_setting, .description_setting, .css_class_setting,
- total: .conditional_logic_field_setting, .label_setting, .admin_label_setting, .description_setting, .css_class_setting,
- website: .conditional_logic_field_setting, .prepopulate_field_setting, .error_message_setting, .label_setting, .admin_label_setting, .size_setting, .rules_setting, .visibility_setting, .duplicate_setting, .default_value_setting, .description_setting, .css_class_setting,
[/expand]